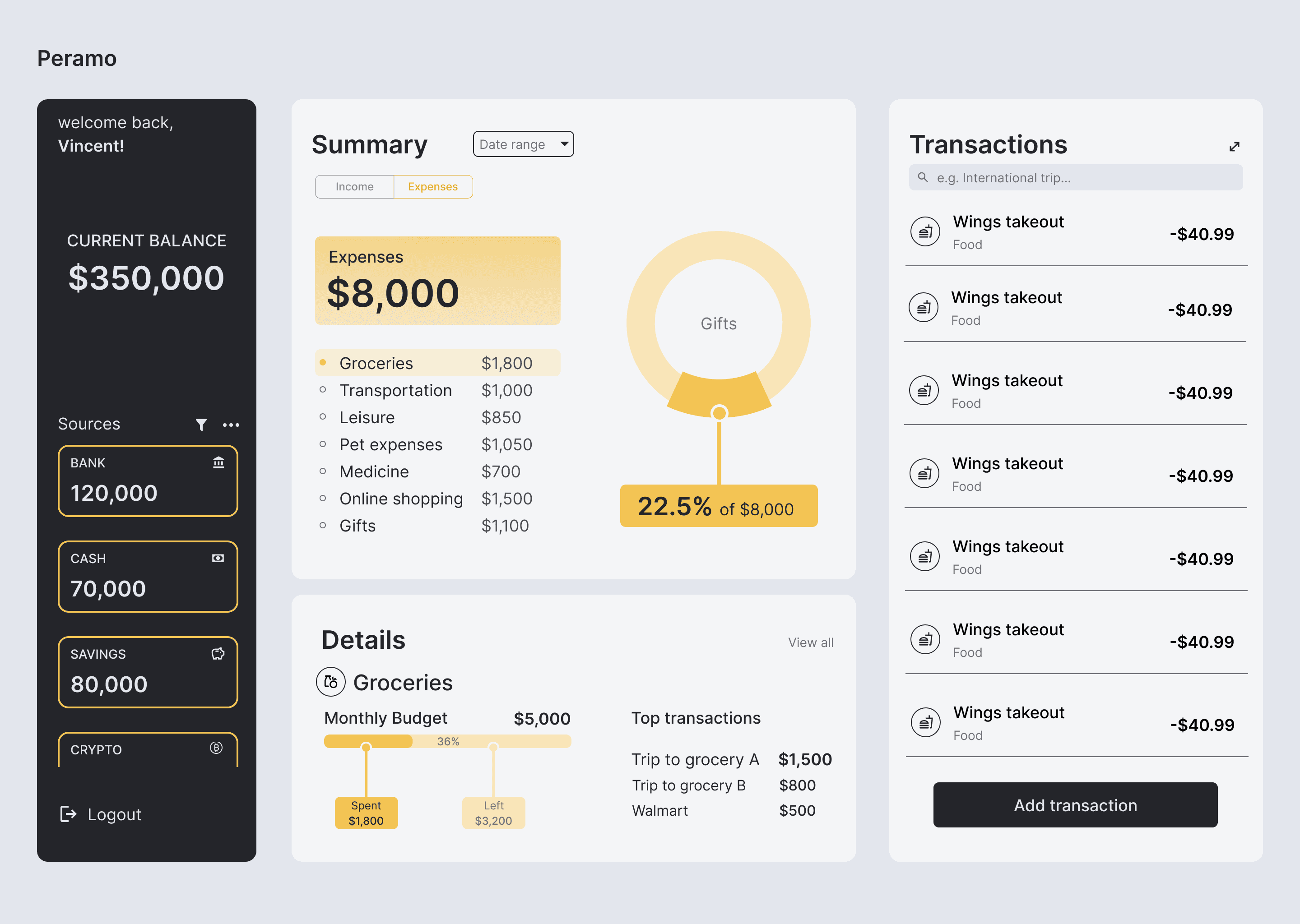
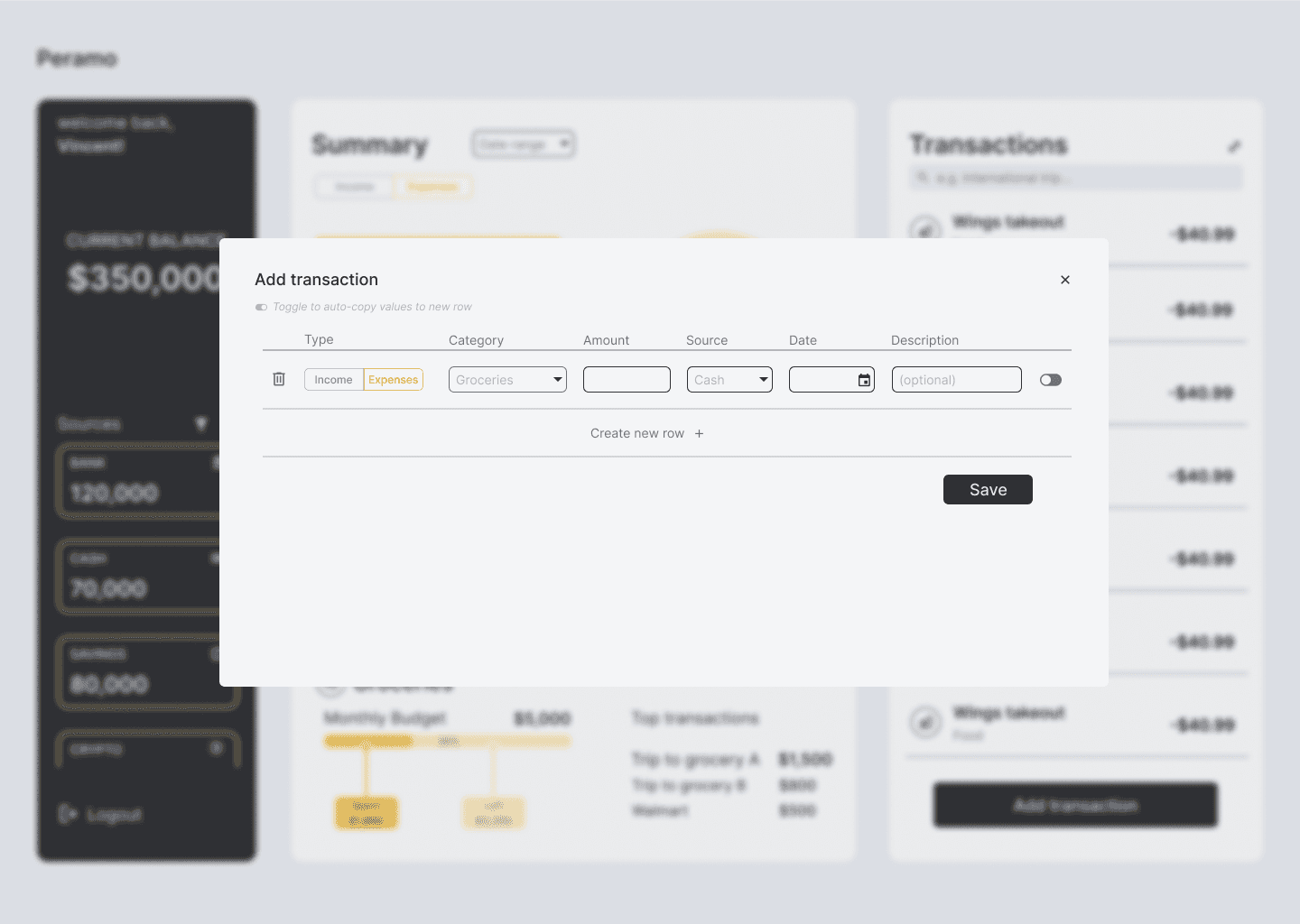
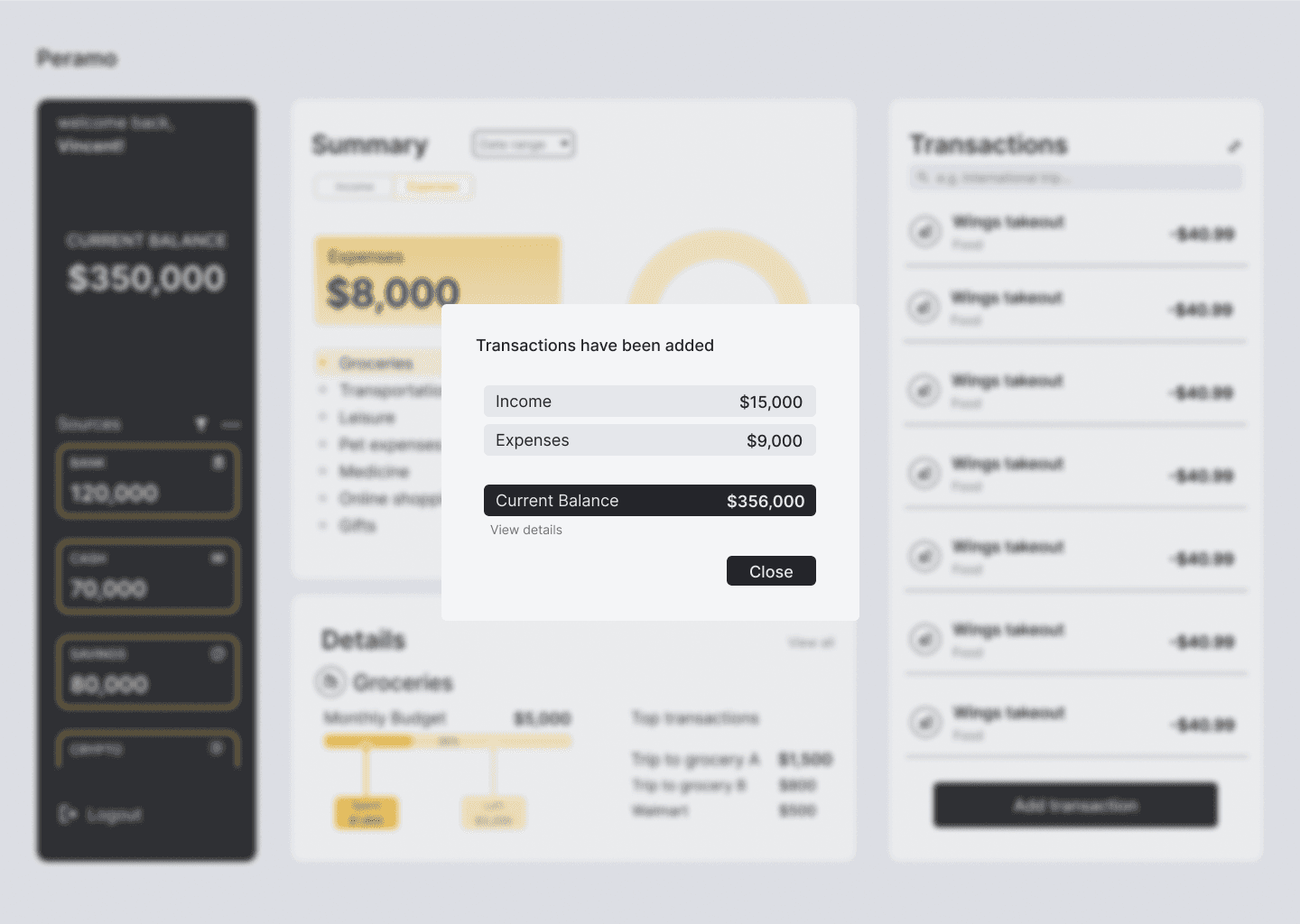
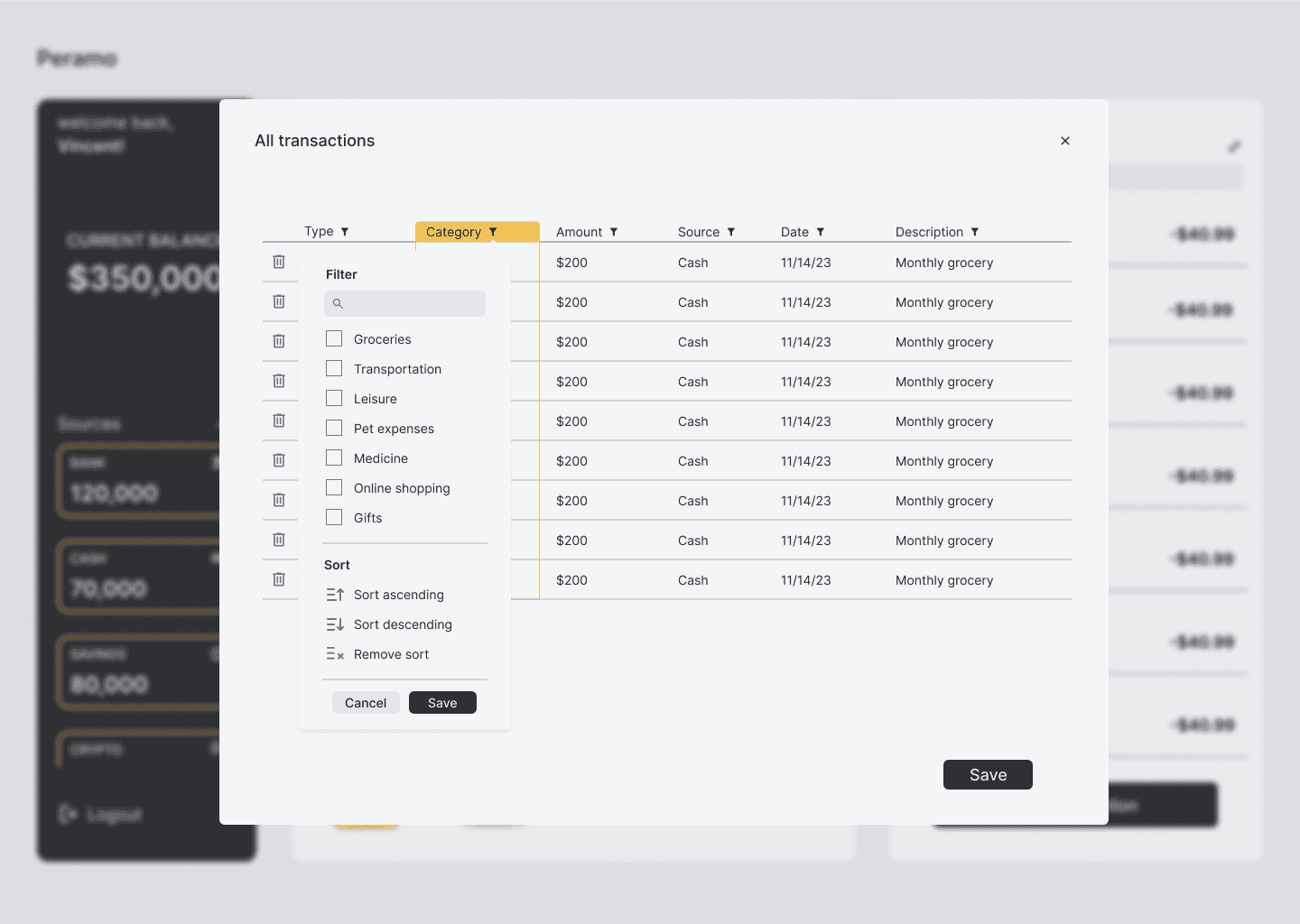
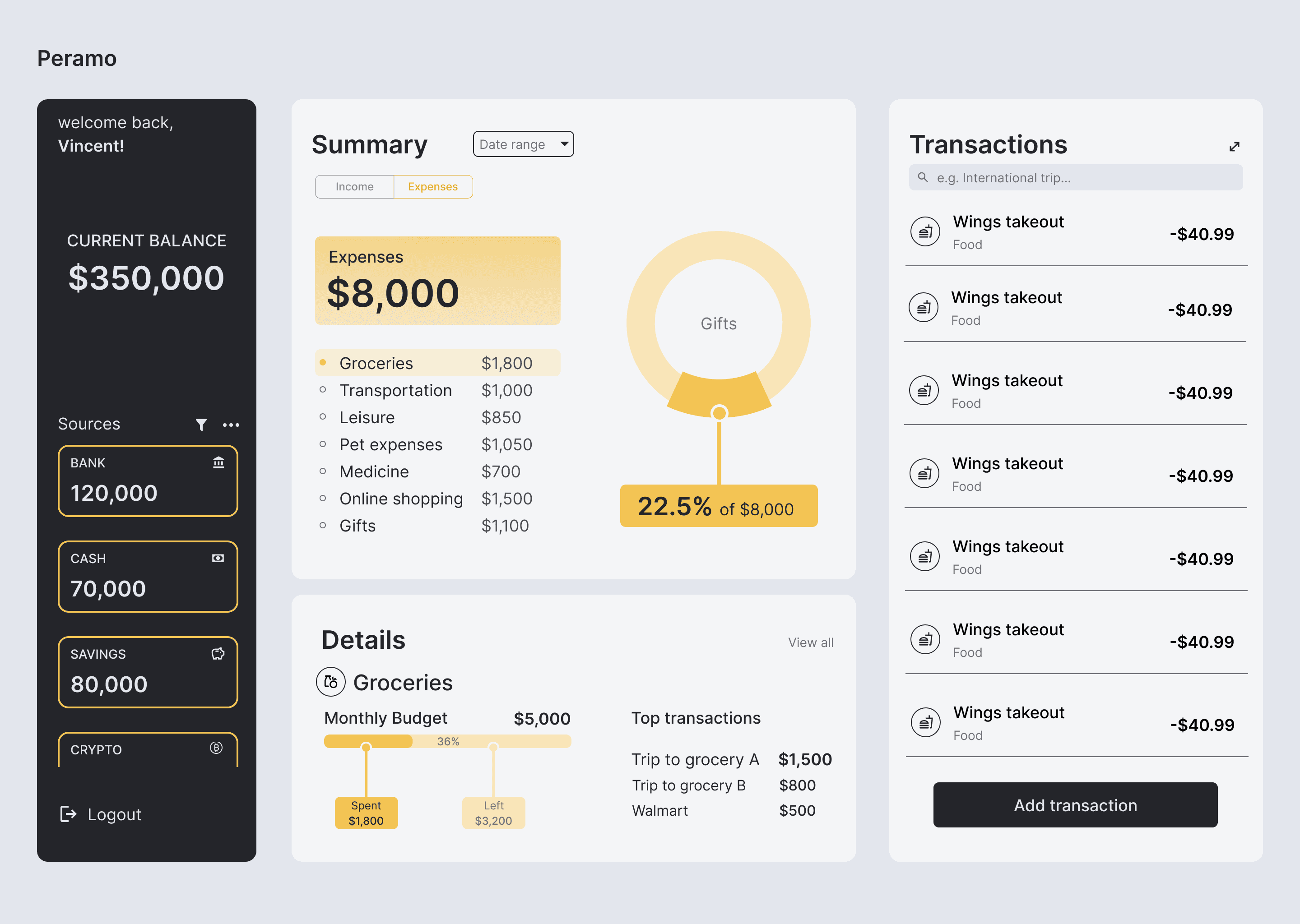
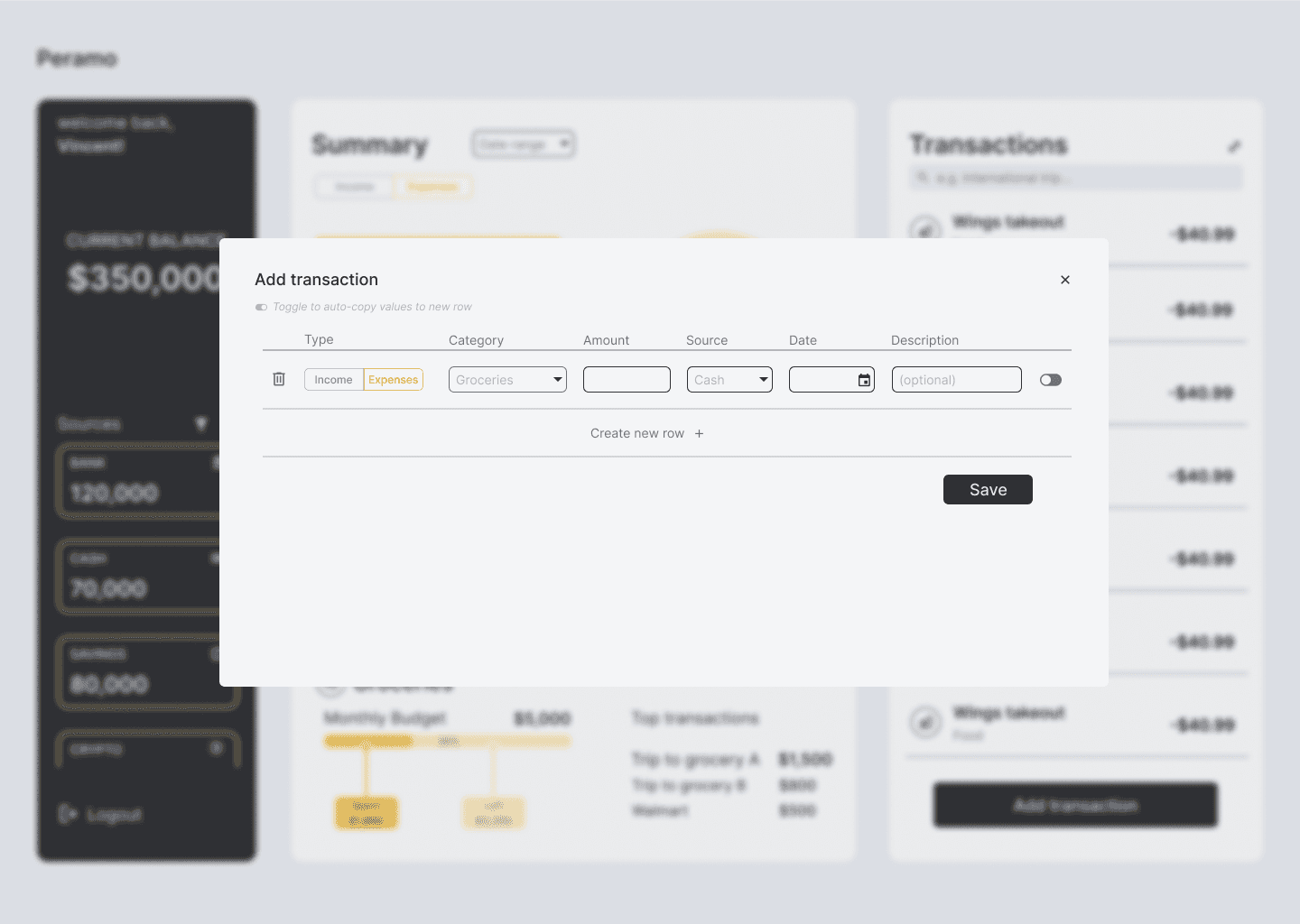
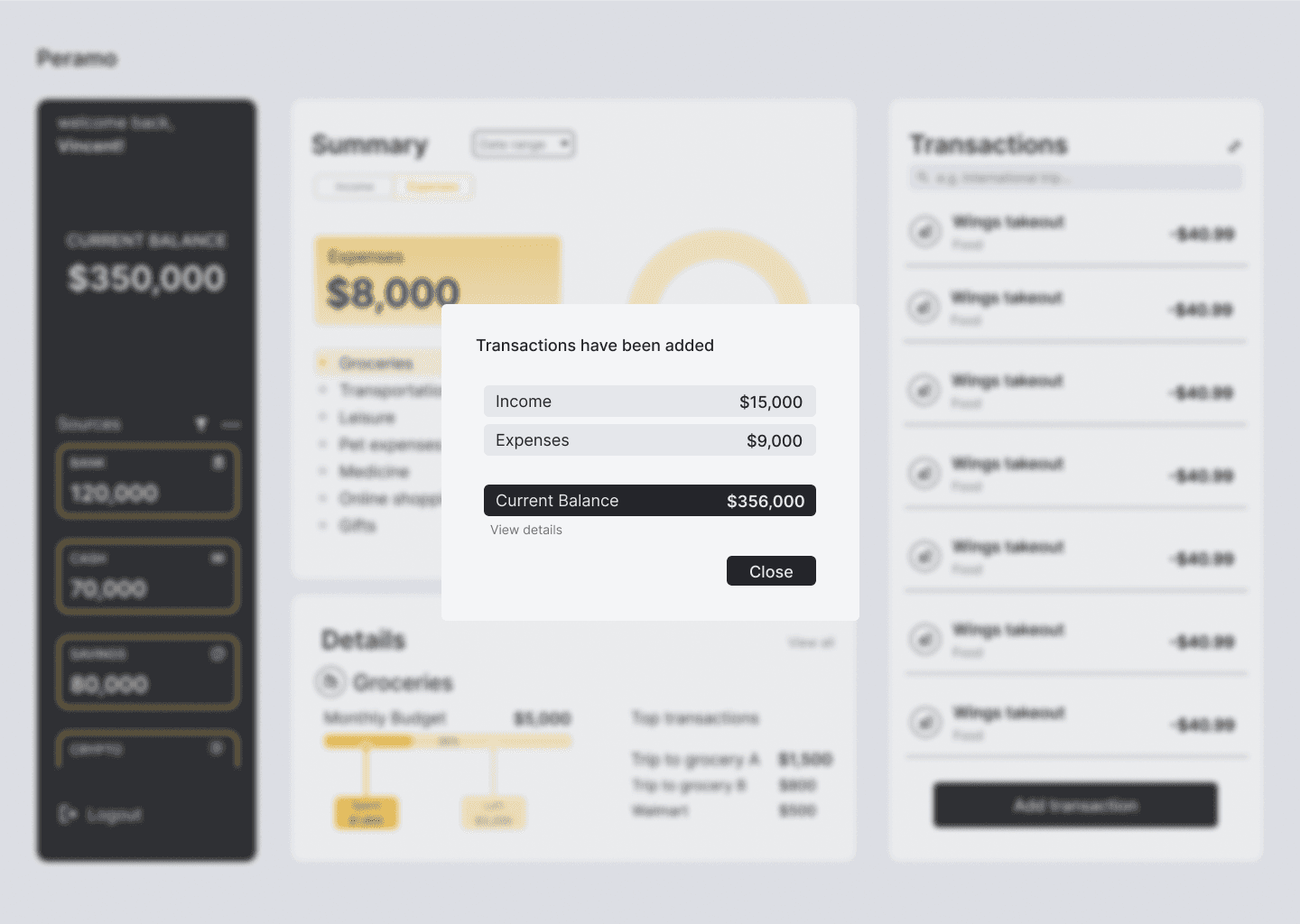
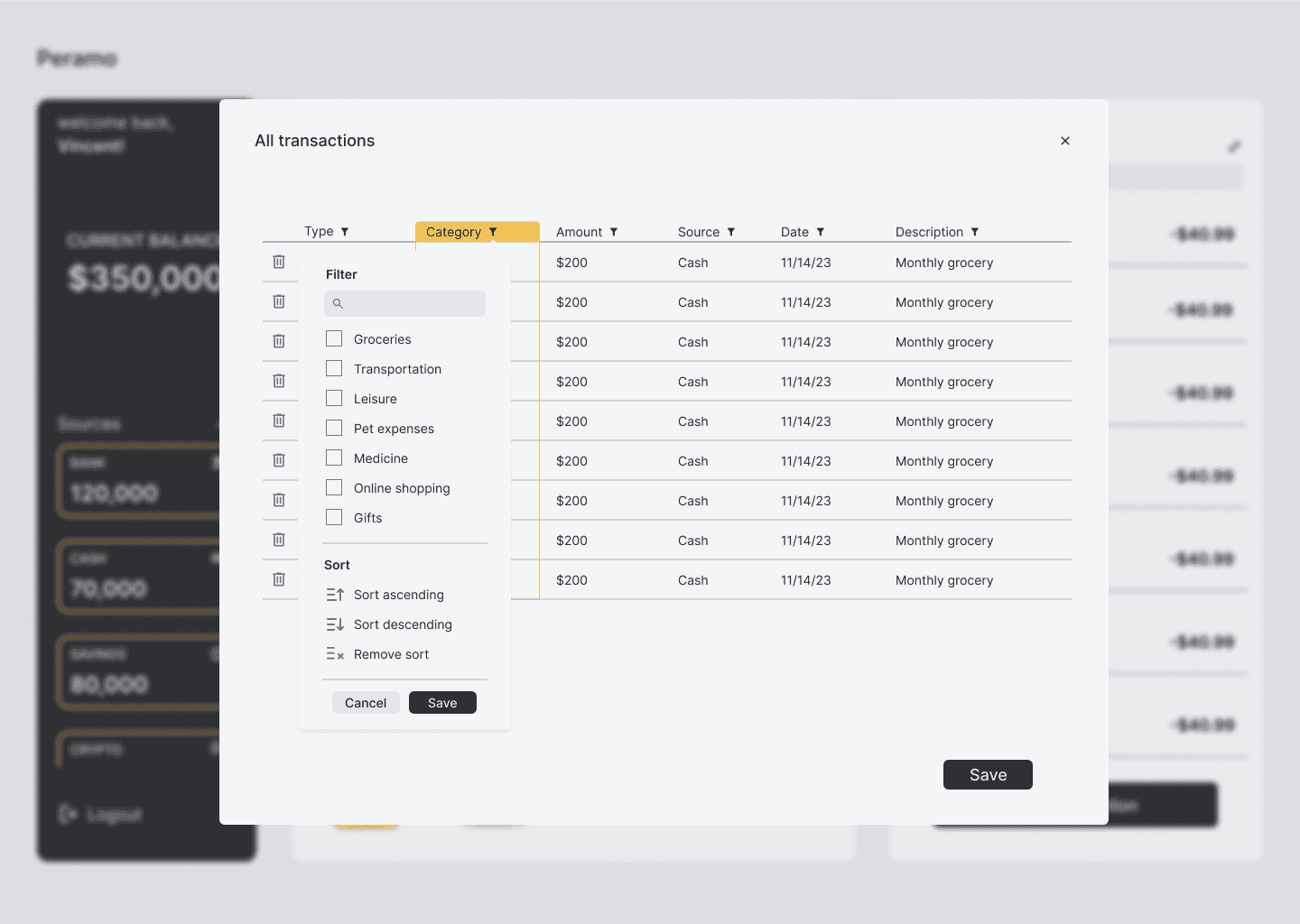
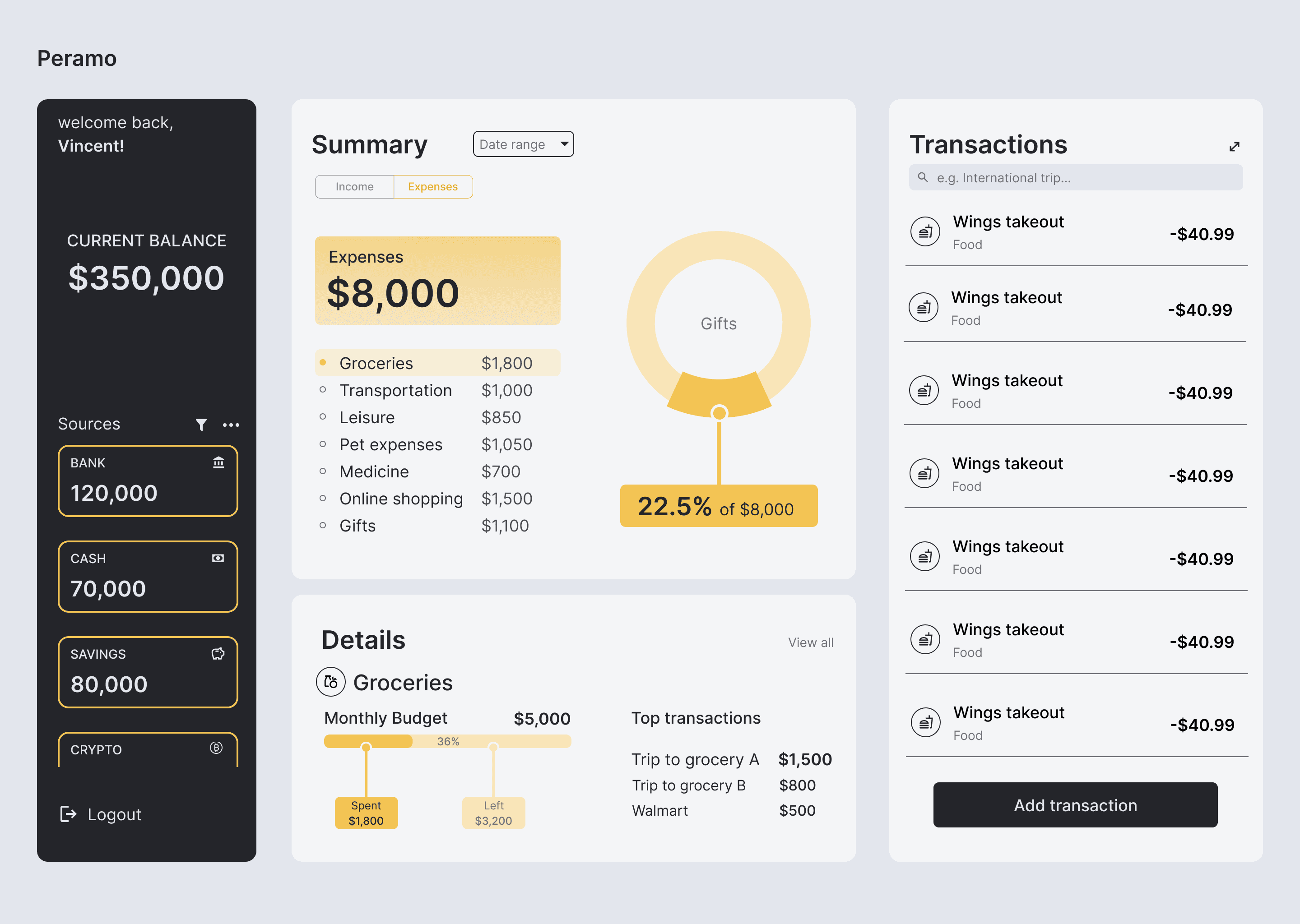
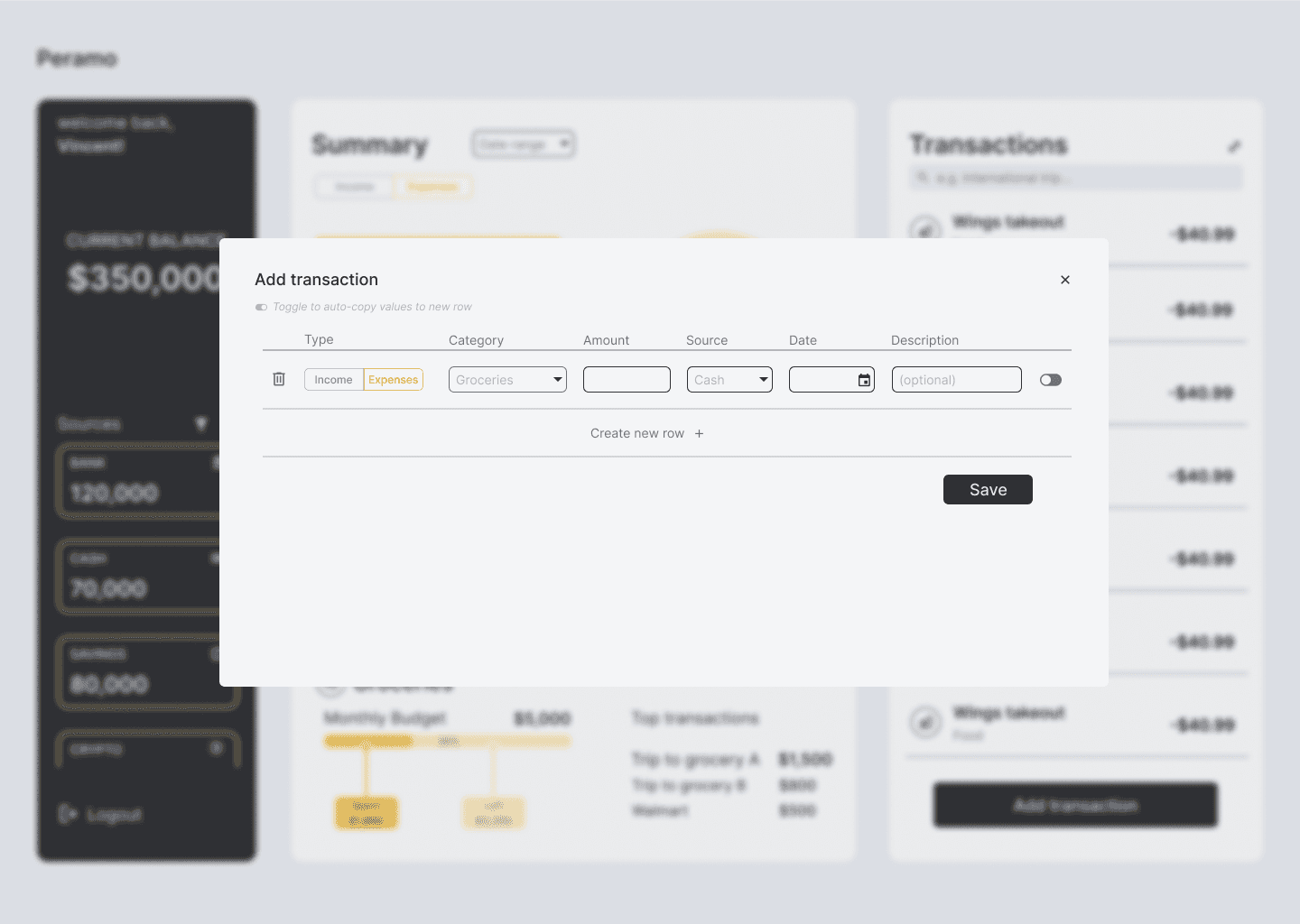
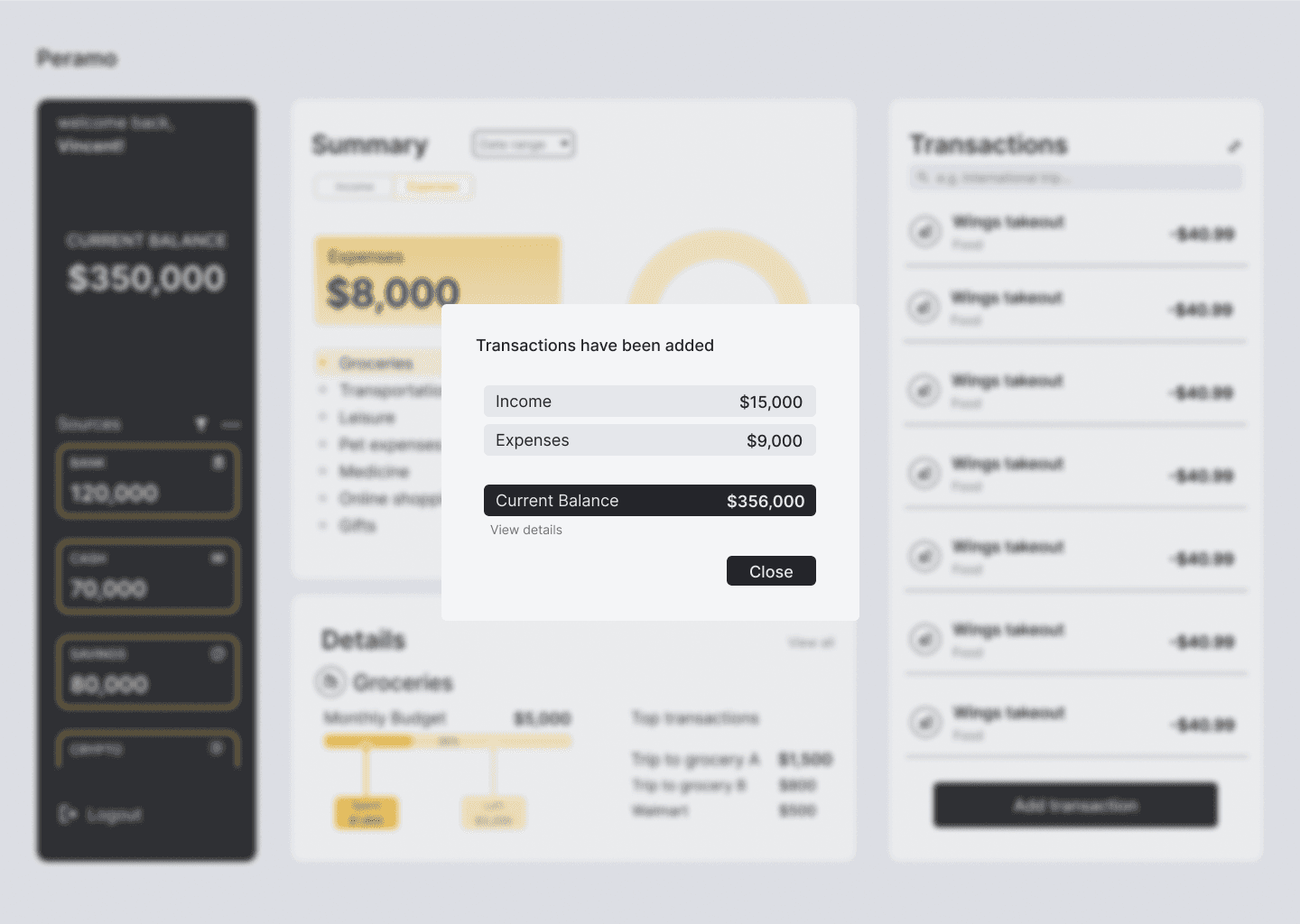
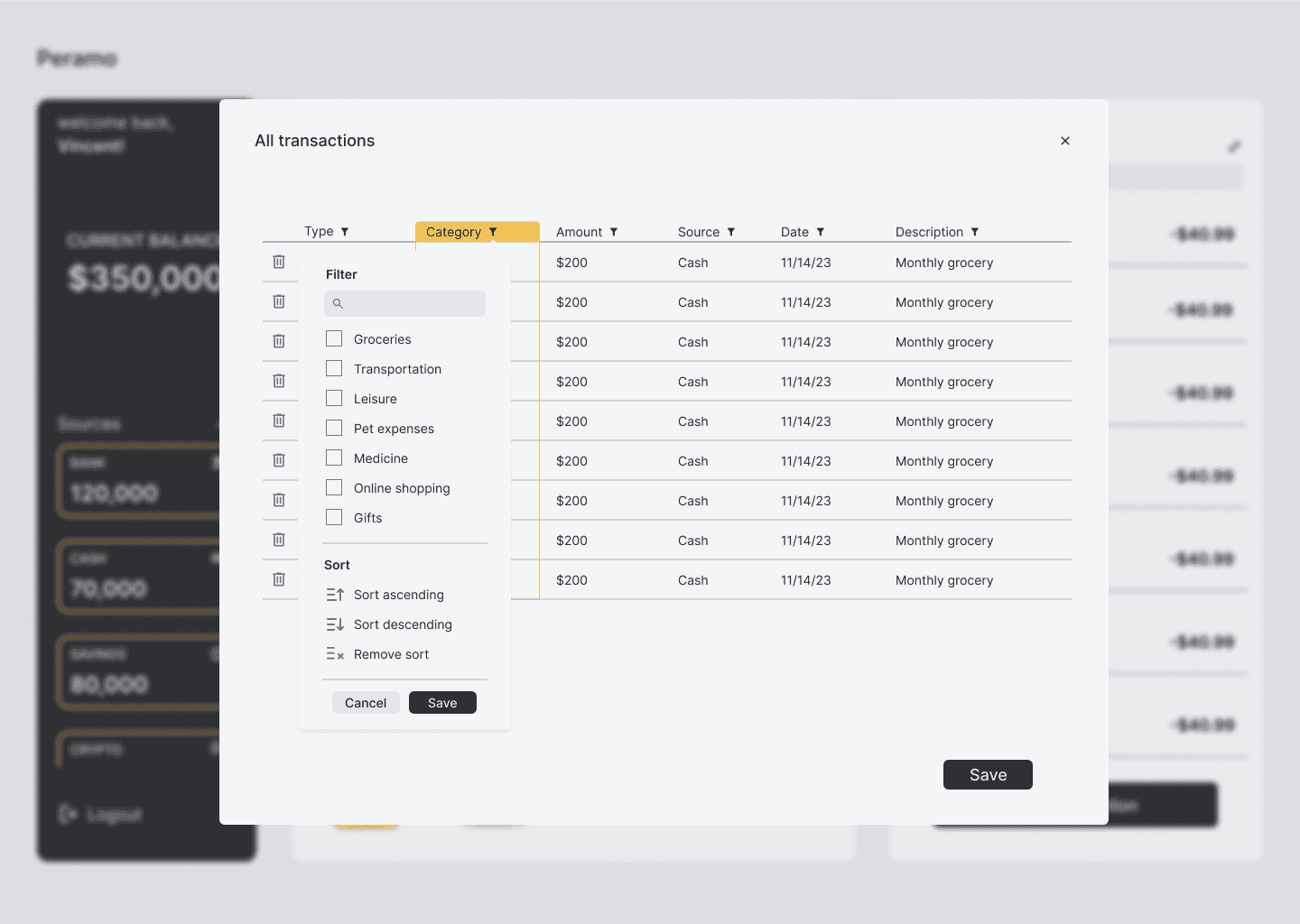
Peramo (Revamped Design)
This is an attempt in improving the UI & UX of a project I did during college. The new design includes multiple inputs in a single query and a data filtering feature.




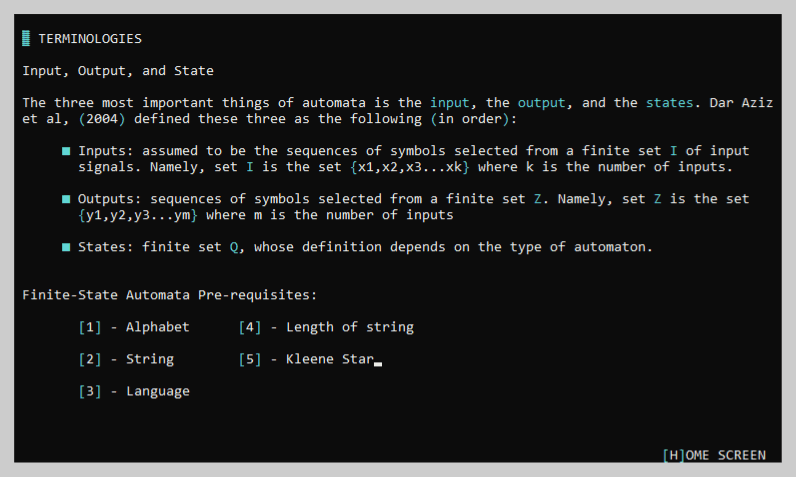
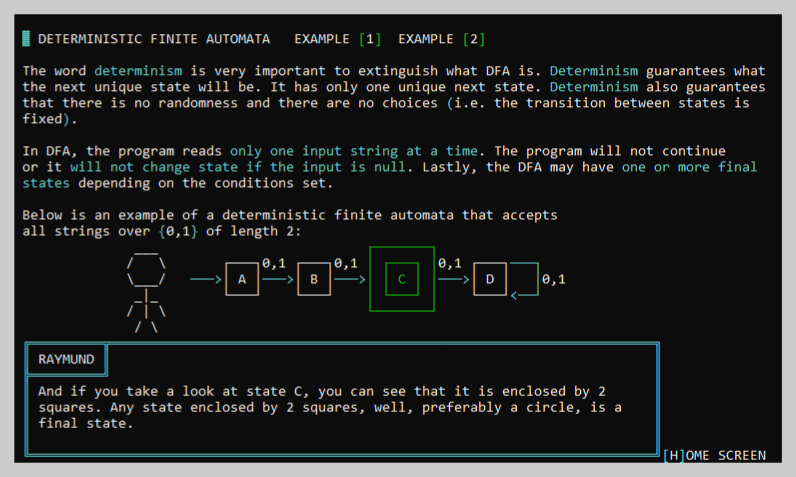
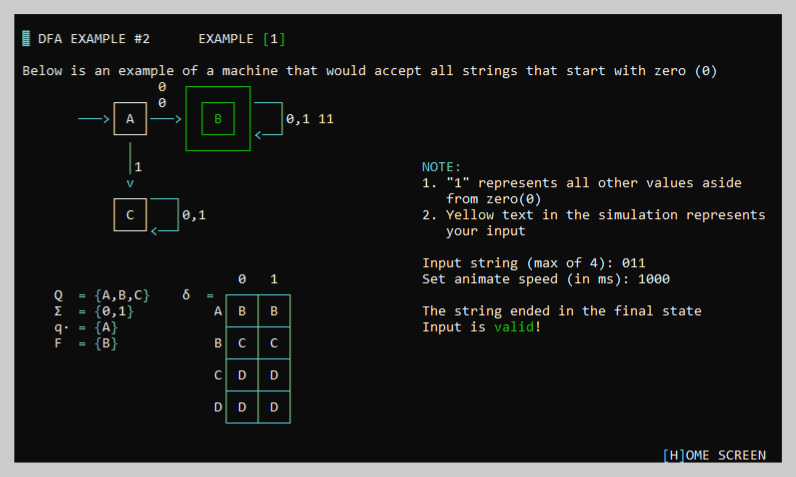
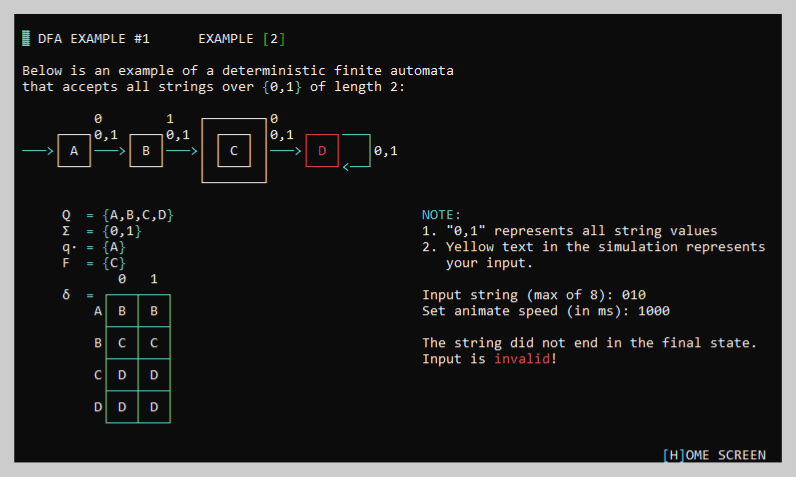
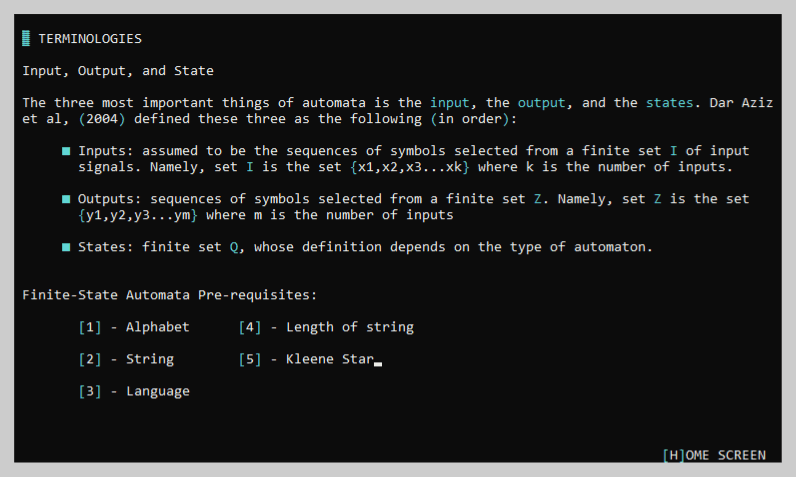
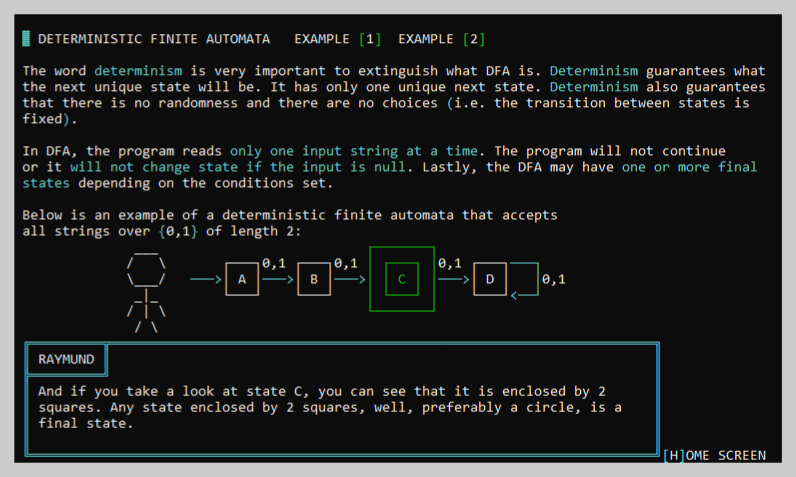
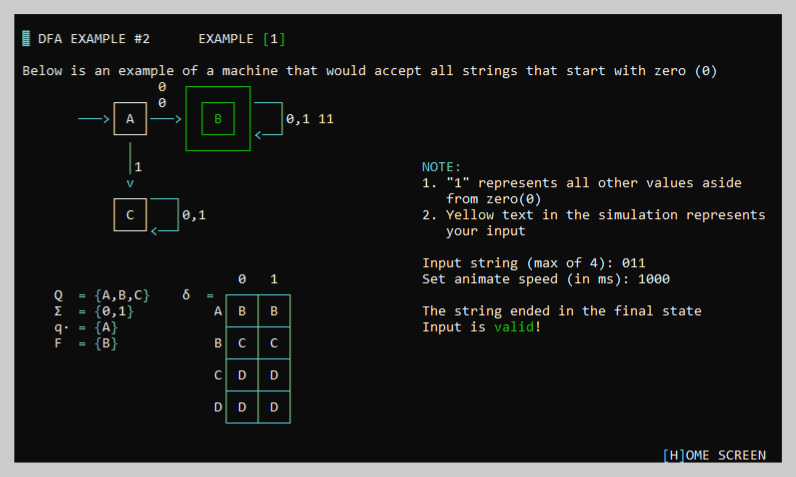
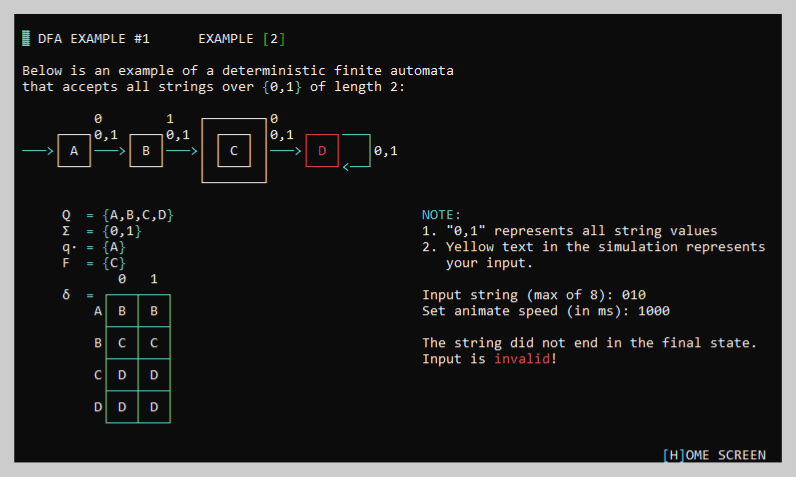
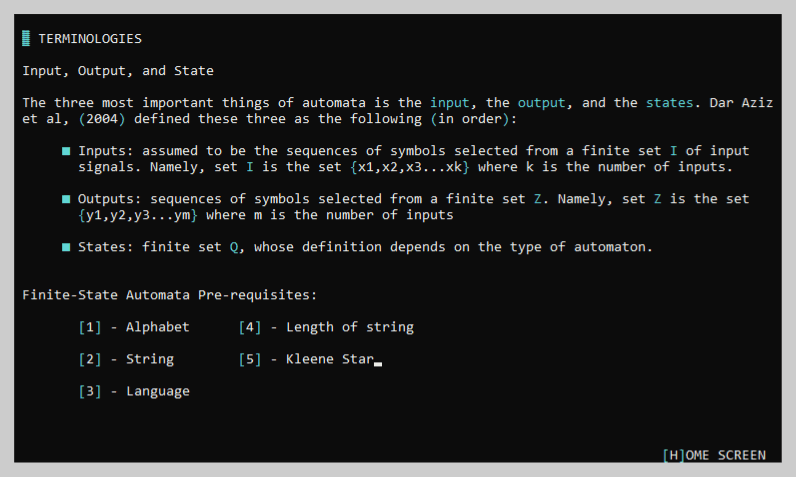
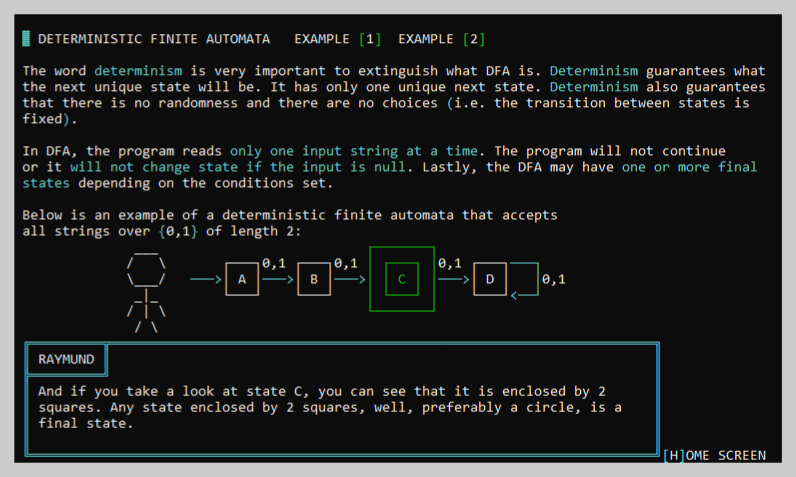
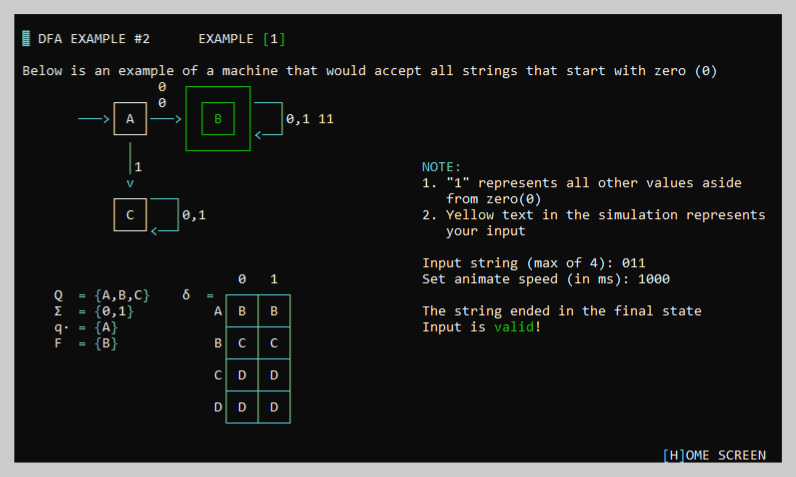
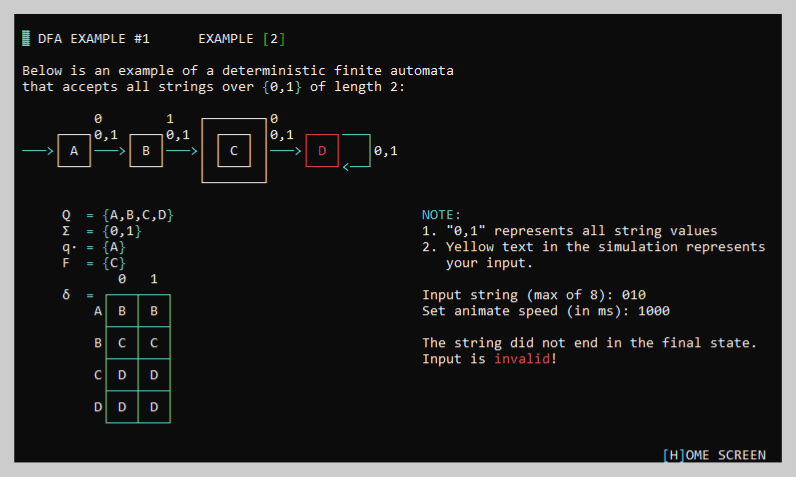
Automata Tutorial
This project was developed to teach users the basics of Finite State Automata. ASCII characters and escape sequences were used to create an interactive learning experience.




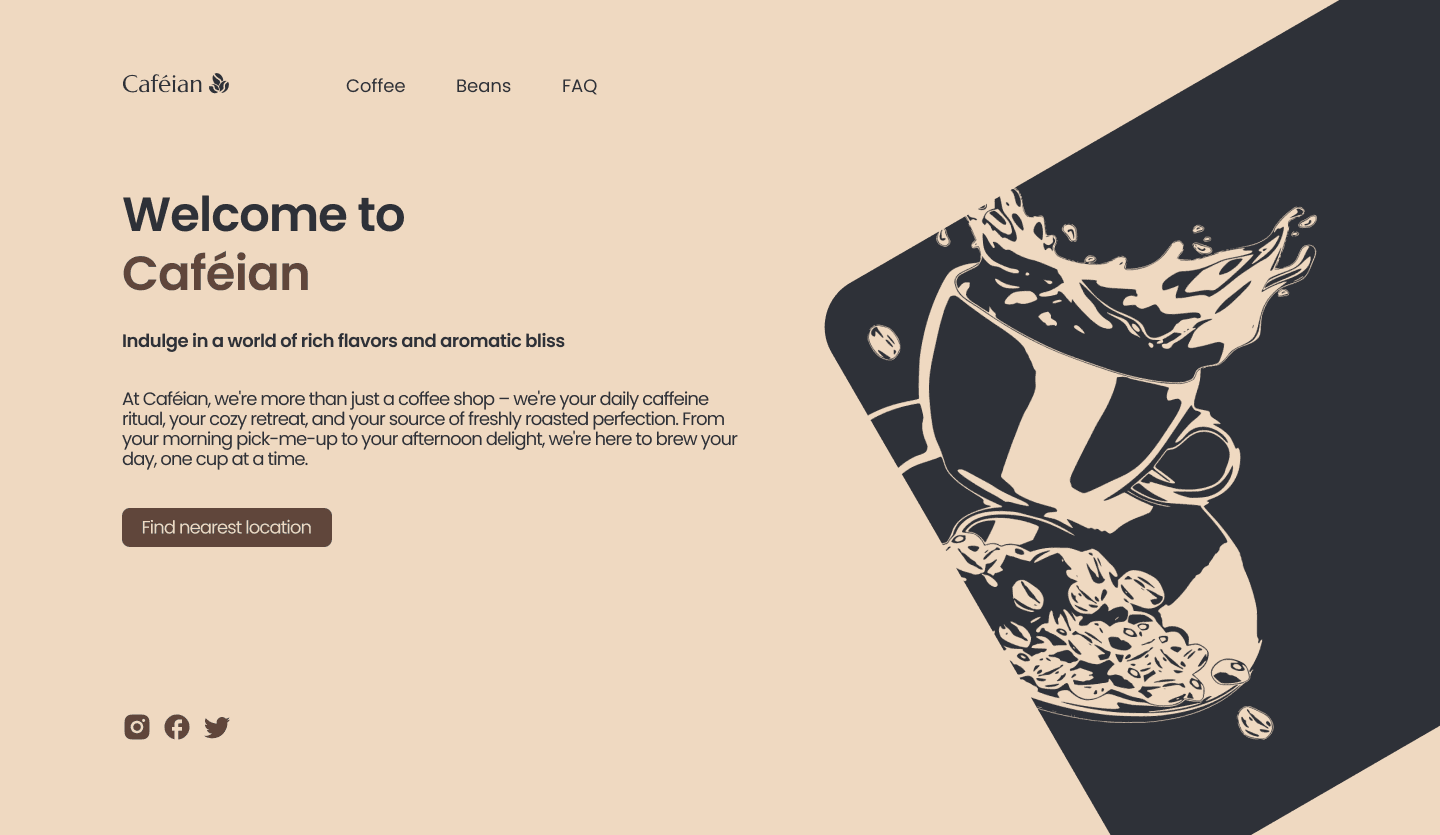
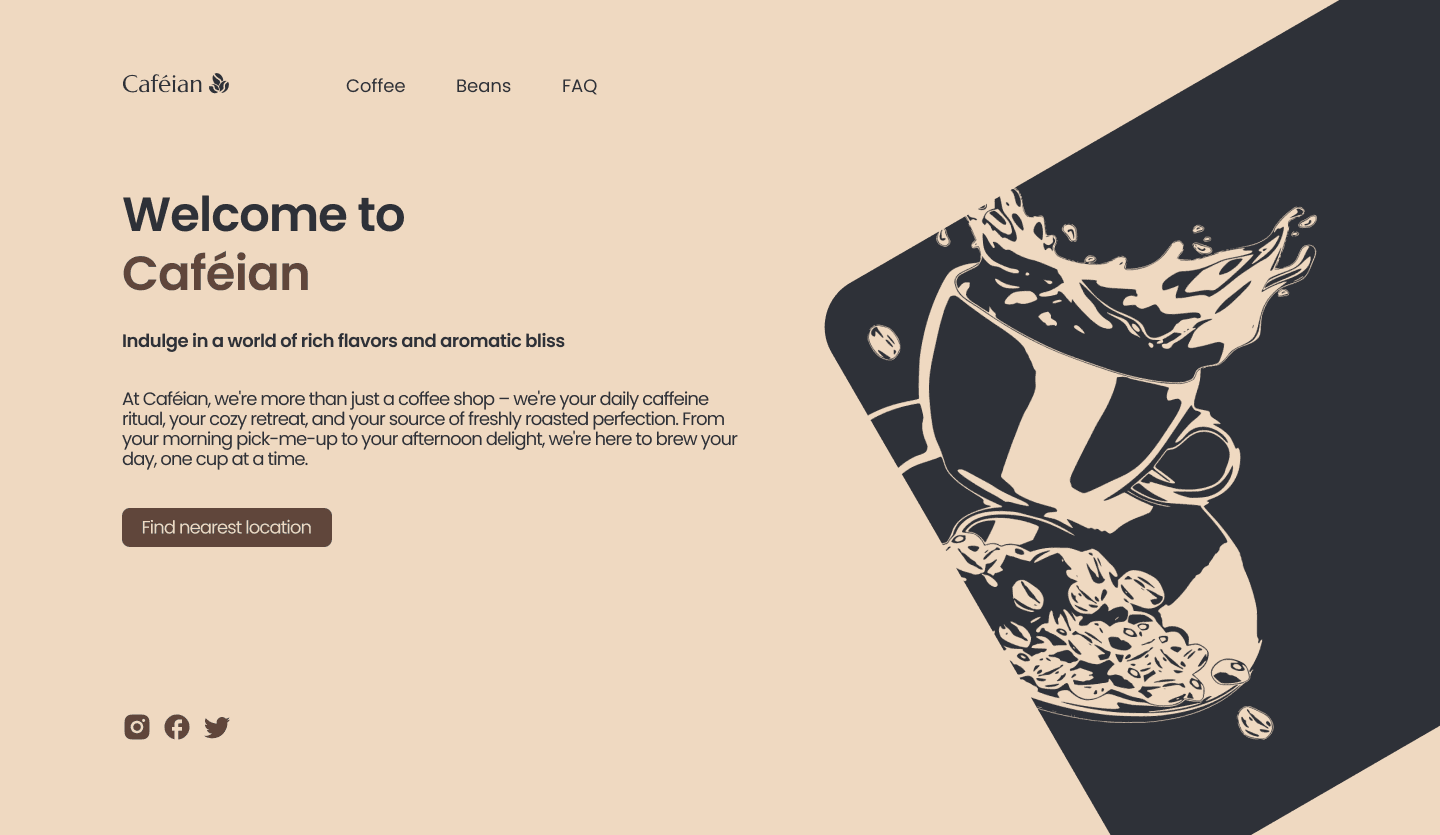
Coffee Shop Hero Section
A simple hero section for a coffee shop.

Peramo (Revamped Design)
This is an attempt in improving the UI & UX of a project I did during college. The new design includes multiple inputs in a single query and a data filtering feature.




Automata Tutorial
This project was developed to teach users the basics of Finite State Automata. ASCII characters and escape sequences were used to create an interactive learning experience.




Coffee Shop
Landing Page
A simple hero section for a coffee shop.

Peramo
(Revamped Design)
This is an attempt in improving the UI & UX of a project I did during college. The new design includes multiple inputs in a single query and a data filtering feature.




Automata Tutorial
This project was developed to teach users the basics of Finite State Automata. ASCII characters and escape sequences were used to create an interactive learning experience.




Coffee Shop
Landing Page
A simple hero section for a coffee shop.